Lol
-
Скопировать ссылку
Что делать если российские сайты не открываются с территории Турции? Сайты комус и Леруа Мерлен не открываются у меня. Кто с этим сталкивался?
Нажмите «Enter», чтобы прокомментировать
Ответы 1
По рейтингуПо дате
5 месяцев назад
Эля5 месяцев назад
-
Скопировать ссылку
Российский впн Только так.
0
Комментировать
Комментарии0
Нажмите «Enter», чтобы прокомментировать
Ваш ответ
Как написать хороший ответ?
Примеры:xороший, плохой ответ
Похожие вопросы
- Не могу оплатить пошлину за икамет, знаете альтернативные способы в Турции?
- таджикские, армянские или грузинские карты будут работать в Турции ?
- Подскажите, для открытия карты в банке Турции ИНН нужно распечатывать?
- Скажите пожалуйста. Могу ли я вылететь из Турции если мне делают удостоверение(кимлик) Внж одобрили, но само удостоверение еще готовят.
- У абонентов турксел через сколько примерно блокируется симка?
- карты Дениза работают за пределами Турции?
Интересное
- Как оплатить билеты из России?
- Как оплатить букинг из России?
- ТОП 5 отелей в Египте с самыми лучшими пляжами
- Путевки на отдых Краснодарский край с собственным пляжем
Опрос
Какой бюджет закладываете на развлечения во время отдыха? (рестораны, активности, экскурсии, сувениры и шоппиг)
от 10 тыс до 30 тысот 30 тыс до 60 тысот 60 тыс до 100 тысот 100 +
Проголосовало 31635 чел.
Смотреть все опросы
Помоги советом
Подскажите, по прежнему в Паттайе запрет на айкос и стики? что если в дютике купить блок по прилету? как с этим?
Подскажите, а в анталии есть вообще круглосуточные аптеки?
Почему не работает приложение Альфа банка? Раньше работало, второй день не могу зайти.
В кто Трендиолом пользуется, бывало такое, что заказ отмечен как доставленный, а на самом деле доставлен не был?
Поскажите В обычных магазинах в Анталье продаётся квашеная капуста?
Подскажите где в Дубае находится рынок электроники? айфоны и тд.
Туры Кипр Туи
Я молодец,
я нашел ошибку!
Популярные истории
Все истории
Alexey M
Северный Кипр
Нострификацию диплома, сейчас называется «признание» в России не сделать. Я уже пробовал все возможные способы, везде отказывают, нужен апостиль либо чтобы Россия признала Северный Кипр …
7 месяцев назад0 комментариев1
Sergey Kо
Таджикистан
Только вышел с банка, инфа свежая Для открытия достаточна регистрация от 1 мес и паспорт. Годовой платы за обслуживание нет. ИНН не нужен(где-то прочитал, потратил время и деньги, ребята …
6 месяцев назад0 комментариев1
Афина Намазова
Азербайджан
Летели в августе этого года с кошкой, нужен чип, стандартные прививки, регистрация в Меркурии, справка №1,которую меняют в аэропорту на сертификат …
5 месяцев назад1 комментарий1
Арина Григорян
Армения
Garun Food & More, улица Туманян, дом 40. Это просто объедение! ПП кафе, с указанием КБЖУ в меню, и самое главное — что всё очень вкусно) ну и конечно десерты без сахара …
5 месяцев назад1 комментарий2
Все истории
Опыт интеграции веб-компонентов на сайт Леруа Мерлен
Время на прочтение
13 мин
Количество просмотров 17K
Однажды вечером, попивая кофеек, я получил сообщение от коллеги с емким словом «Дожили» и ссылкой на выступление на PiterJS. В этом выступлении спикер взял сайт «Леруа Мерлен» и показывал, как надо делать оптимизацию на неоптимизированном сайте. И он прав. Если взять PageSpeed Insights, то на главной странице мы имеем следующие значения:
Можно ли «пробить дно»? Да! И это зависит от того, в каком «настроении» находится PageSpeed Insights или в каком положении сегодня звезды на небе.
Я знаю, что техническая реализация нашего сайта проседает по всем пунктам. Но, учитывая, что я фронтлид проекта, меня это немного зацепило, ведь наш путь непрост, сайт сейчас находится в переделке, а в интернете кто-то неправ!
Первой системой по управлению сайтом «Леруа Мерлен» был Битрикс. С течением времени сайт вырос, и было принято решение подобрать систему покрупнее, а часть разработки перевести из аутсорса под свое крыло.
Новый проект получил название «Эльбрус», он должен был решить все потребности в построении омниканального бизнеса. Для front-end-разработки выбран Adobe Experience Manager (AEM). Был долгий и мучительный выбор, сравнения разных решений. В итоге тогда это решение показалось наиболее подходящим под наши требования.
Данная CMS довольно известна в Европе, США и Австралии. Но есть несколько проблем.
- В России ее почти никто не использует, поэтому разработчиков на эту систему найти сложно. Но ребята из подрядчиков не унывали и начали создавать сайт не на AEM, а на Java, используя AEM как виртуальную машину для своего кода.
- Сайт на Битрикс не прекратил свою жизнь. Он все так же рос и развивался, обрастал функционалом. Это породило состояние гонки, когда нужно было построить платформу и сайт, при этом постоянно пытаясь догнать свой оригинал.
- Изначально сайт на Битрикс был разделен на мобильную и десктоп-версию. HTML и CSS переносили like for like, почти copy-paste. На AEM было решено объединить все в адаптивном дизайне. Объединение двух изначально несовместимых структур HTML и CSS было проблематично и порождало множество багов и сложностей.
На тот момент у нас на сайте был следующий стек:
- бек, который умеет отдавать HTML;
- ES5, jQuery (и его плагины), underscore, less, bootstrap.
Для оптимизации фронта и отказа от легаси мы выбрали веб-компоненты. Не react/angular/vue/svelte, а веб-компоненты. Смиритесь с этим.
Для всех тех, кто скажет: «А почему не <мой любимый фреймворк>?» — есть следующие доводы:
- на тот момент бек не мог отдавать JSON, только HTML;
- даже если мы имеем возможность отдавать JSON, то у нас нет готовой платформы для SSR и налаженного общения с нашей CMS.
Но основная причина — необходимость «мягкой интеграции». Мне нравится это словосочетание, оно как бы говорит: «Возможно, такая реализация — это R&D, но сайт мы не сломаем, а профит получим». И это важно. Ведь наш продукт живет, он постоянно меняется, на нем добавляется или убывает функциональность. Через A/B мы тестируем новые подходы. И возможность мягкой интеграции, когда ты не ломаешь все старое, не переписываешь все с нуля, а постепенно пробуешь, оправдана и несет немало пользы. Мой босс любит повторять: «Ошибки надо совершать быстро», — чтобы иметь возможность потерять меньшее количество ресурсов на неуспешный вариант, сделать шаг назад и пересмотреть подход в соответствии с полученным опытом.
До того, как появился первый веб-компонент на нашем сайте, я примерно полгода пускал слюни на этот подход. Мне это казалось логичным развитием веб-технологий. А наличие полифилла в виде polymer как вынужденная необходимость, т. к. стандарты в браузере внедряются неторопливо. Тогда я несильно вдавался в подробности проблем с HTML import или v0 — v1. Но в тот момент, когда встал вопрос об оптимизации фронта, я решил попробовать именно их.
Для доказательства теории о том, что данный подход дает профит во фронте без серьезных изменений на беке, я попытался сделать реализацию продуктовой выдачи на веб-компонентах.
Реализация на vanila доставила достаточное количество боли. На тот момент я не нашел инструментов для удобной работы с веб-компонентами. Реализация рендера через innerHTML вводила в когнитивный диссонанс, а использование document.createElement создавало много лишнего кода.
Тогда же я нашел усеченный polymer в виде lit-element, находящийся в состоянии бета-версии. Он и lit-html показали, что веб-компоненты можно готовить удобно, но оставался вопрос по подключению компонентов на страницу, а также по отдельному подключению полифиллов для веб-компонентов. Я получил рабочую страницу, но ее реализация, размер бандла и то, как регистрировались веб-компоненты, меня не устраивало.
Stencil — это прям как второе дыхание, как свежий воздух на том легаси, которое я пытался оптимизировать. Он также был в бета-версии, а под капотом имел TypeScript. Его киллер-фича — это loader и подготовленные компоненты для всех возможных вариаций браузеров, которыми пользовались наши пользователи. Но как достоинство, так и проблема — это TypeScript. К сожалению, на тот момент у нас не было сильного TS-разработчика, который смог бы лидировать разработку на этом языке, а вкидывать в команду TypeScript, чтобы они везде указывали тип any, как-то бессмысленно.
Получив опыт sencil, я попробовал реализовать lit-element таким образом, к тому же на тот момент он вышел в стабильной версии. Вместе с коллегой мы смогли интегрировать полученные веб-компоненты с нашей бековой системой. И это был успех. Lighthouse радостно показывал 100 из 100 баллов, а пользователь, благодаря новой системе загрузки скриптов, получал js только тех компонентов, что видел во вьюпорте своего браузера. Это позволило сократить трафик для пользователя на 1/3. Дополнительным бонусом мы получили валидацию HTML через W3C-валидатор с нулем ошибок.
Расскажу немного про загрузчик. Одна из болей нашего легаси-сайта — это работа через http/1.1. И, как оказалось, перевести его на http/2 не представлялось возможным из-за каких-то реализаций на диспатчерах. Собирать бандл не хотелось, чтобы не кормить пользователя лишними байтами, а чанковать хотелось, так же как stencil. Было принято решение, что «приложение» нашего фронта должно быть отдельно от наших систем и храниться, например, на CDN, у которого есть http/2. В принципе, это распространенное решение.
Импорт модулей осуществлялся динамически, через dynamic import. Алгоритм следующий (если в двух словах):
- пользователю скачивается загрузчик, подключенный в самом конце body;
- загрузчик получает все ноды страницы из body;
- из этих нод получаем массив тегов в строковом представлении;
- этот массив фильтруем на то, чтобы в названии содержался дефис (который обязательно должен присутствовать в пользовательских элементах);
- из массива делаем выборку уникальных названий тегов;
- через switch…case пробегаем по известным загрузчику тегам и выполняем динамический импорт нужного веб-компонента, который при загрузке сам себя зарегистрирует.
В дальнейшем мы добавили в реализацию Intersection Observer, который указывал загрузчику, что подгружать компонент надо только в тот момент, когда он приблизился к вьюпорту пользователя. Как я указал выше, это решение позволило сократить количество JS-трафика на 1/3. Банальный пример — это футер сайта, который большинство пользователей не увидит за время сессии на десктопе, а пользователи на мобилке, по идее, скажут спасибо за отсутствие лишнего трафика.
Ну, и сборка осуществлялась через webpack как в es5, так и в es6. Спасибо open-wc за то, что предоставили генератор, который снял с нас нагрузку для настройки webpack.
Т. к. эксперимент с веб-компонентами был успешен в рамках исследования, мы решили не торопиться и не перепиливать ответственный функционал на новую для нас технологию. Для выпуска в прод мы с техлидом решили попробовать мелочевку, то, что большинство пользователей могут не заметить, что не повлияет ни на SEO, ни на путь пользователя.
Для нас такой сакральной жертвой стал вот этот элемент на продуктовой странице:
Пользователю вместо большого куска html приходила всего одна строка:
<uc-payment-options text="Способы оплаты" credit="visa mastercard mir" cash></uc-payment-options>
В последующем она наполнялась из JS в следующее:
К сожалению, пока я писал статью, этот элемент был заменен в рамках редизайна. Если интересно посмотреть на элемент, то добавьте эту строчку в HTML любой страницы нашего сайта через devtools.
Учитывая, что JS кешировался у пользователя, мы в итоге отдавали пользователю на каждой странице чуть меньше html (кстати, количество нод на странице — это еще одна проблема нашего сайта).
При переводе в продакшен данного компонента мы поймали только одну проблему — это CORS, который забыли настроить для данного CDN.
Для более серьезного шага в новую технологию пришлось поднимать вопрос о пересмотре политики поддерживаемых браузеров.
К сожалению, те полифиллы, на которые полагался lit-element и которые реализуют нечто похожее на shadowdom для старых браузеров — нестабильны. Там можно было получить все что угодно, но не то, на что рассчитывал. Это большая проблема рантайм-преобразований. В stencil сделали верно, они отказались эмулировать shadowdom, а на моменте сборки преобразовывали shadowdom в обычный набор стилей, спрятанный за уникальным неймингом классов. Поэтому в stencil еще можно добиться предсказуемой разработки компонентов с поддержкой ie11 и Edge, а вот в lit-element это отдельный сорт боли.
Дополнительную боль добавляло то, что тестирование не покрывало эти браузеры, хоть все и говорили, что мы их поддерживаем.
В итоге коллективным решением и подтверждением со стороны product owner, с рассмотрением статистики, а также трудозатрат на разработку, поддержание и тестирование решений для «старых» браузеров было принято:
- ie11 не поддерживаем.
- Основной браузер — Chrome и последние его 2 стабильные версии. Его мы «вылизываем» по максимуму, и покрытие тестами также в основном на нем.
- «Вечнозеленые» браузеры поддерживаем последние 2 версии, но баги на них правим с меньшим приоритетом.
- Edge (до 18 версии включительно) поддерживаем по остаточному принципу в связи с тем, что произошел релиз Edge 79 на chromium и он по умолчанию покрыт поддержкой.
Это важный и смелый шаг. Первое время мы в логах еще отмечали, что есть ошибки в неподдерживаемых браузерах. В итоге стали их игнорировать, т. к. отказ от них был незаметен ни для нашего трафика, ни для товарооборота.
И как итог — я могу не бояться выключить сборку в es5 и отказаться от полифиллов для него.
Следующим шагом было решение по архитектуре проекта с использованием веб-компонентов.
Изначально мы планировали разделить всю работу над фронтом на 2 части:
- ui-kit;
- бизнес-логика (elbrus-ui).
Скажу сразу, опыта построения ui-kit у меня не было. Возможно, из-за этого мы получили то, что получили.
Просчет был изначально: согласованная дизайн-система в компании отсутствовала, и шанс получить ее в ближайшее время — мал. Мы рисовали схемы о том, как будет удобно создавать компоненты на основе дизайн-системы, тестировать и смотреть это в storybook, а ради экспериментов, как конструктор, собирать в каком-нибудь HTML-конструкторе.
А в итоге разработка компонентов шла от дизайна страниц, которые в проде. И это было не самое разумное решение, т. к. сайт и так представлял собой набор компромиссов и костылей, а мы тут решили по-быстрому повторить негативный опыт, уже полученный при переходе с Битрикс на AEM.
Второй просчет — это попытка реализовать компоненты в виде готовых виджетов и прокидывать почти все, что нужно компоненту, в его атрибуты. А далее бизнес-логика как-либо расширяла бы эти компоненты. Оно так не взлетело — было сложно следить за компонентом сразу в 2 репозиториях и строить над веб-компонентом какую-либо сложную бизнес-логику, а при нахождении бага в верстке приходилось делать релиз, как ui-kit, так и elbrus-ui.
В итоге мы отказались от такого разделения до момента, когда дизайн-система не встанет во главу угла.
С бизнес-логикой тоже пришлось повозиться. Учитывая, что мы шли путем мягких интеграций, мы не могли взять и построить отдельный способ взаимодействия со сторами, который бы игнорировал предыдущую реализацию.
Мы пошли путем событийной модели и «слоев» бизнес-логики.
Каждый слой (basket, wishlist, compare, lk, analytics) создавал слушателей на document.body и слушал определенные события. Внутри они реализовывали работу со старыми сторами, чтобы не нарушать консистентность приложения, но при этом не иметь жесткой связки на то, какие компоненты сейчас присутствуют на странице (наш бек предполагает, что из режима автора можно управлять тем, какие компоненты будут на странице в html, поэтому нужна была слабая связанность).
Компоненты пушили custom event, те всплывали и перехватывались заинтересованным слоем.
Далее слой обрабатывал это событие и данные в нем, после чего выкидывал событие, например с именем basket:update.
Все компоненты, заинтересованные в поддержании состояния в зависимости от текущей корзины, проверяли, нужно ли обновить состояние своих элементов.
На мой взгляд, это напоминает redux, но более применима к тем задачам, которые стояли перед нашей командой.
Ну и, наверное, «мякотка», ради которой вы читали эту статью, — сами страницы на веб-компонентах.
Сразу предупрежу, что мы все еще в состоянии перехода с одного стека технологий на другой (а со стороны подступает еще и третий). Поэтому ссылки, которые я дам, могут содержать страницу на старом стеке + веб-компоненты, чисто на веб-компонентах, находиться в A/B и быть не такими доступными (но, я думаю, все мы умеем работать с куками в браузере).
-
Basket + checkout. Это первая серьезная переработка, которую мы сделали.
За счет того, что компоненты на lit-element реактивны и прекрасно работают со стейтом, мы попытались сделать реактивное приложение, но без реализации SPA (причины больше бизнеспроцессные и идеологические, а не технологические). Пользователю приходит страница с тегом uc-basket, который реализует бизнес-логику, формирует стейт и на его основе рендерит страницу. Тут мы не взяли redux/mobx, т. к. решили, что те возможности, что предоставляет lit-element, и те слои, что реализуют бизнес-логику, достаточны. Возможно, это и неправильно, потому что мы так же, как и со слоями, обменивались событиями вместо целенаправленного изменения единого стейта. Но это решение взлетело, хоть и не без багов. Мы почти полностью изолировали зависимость транзакционной части от нашего легаси-сайта. А за счет отделения ядра бизнес-логики от рендера редизайнить стало проще.
-
Header. Эту реализацию виджета с бизнес-логикой можно будет использовать на любом фронте, который поддержит его api.
-
Карточка товара.
SEO-чувствительная страница. Каких либо серьезных проблем, связанных с влиянием веб-компонентов на SEO, не было выявлено. Мы реализовывали страницу в соответствии с рекомендациями Yandex: всю SEO-важную разметку отдавать в lightdom. А то, что работает в Yandex, будет работать и в Google.
-
Главная страница (ушла в A/B с 23.12.19)
Последнее наше крупное изменение. Это компромисс между тем, что мы хотели, и тем, что мы можем предоставить пользователю, как в плане UX/UI, так и в плане технического исполнения. Содержит все наработки, указанные выше. Сама страница — это набор виджетов на веб-компонентах. С бека приходит HTML, состоящий только из пользовательских элементов, которые у пользователя гидрируются в браузере. Баги, что были получены, были выявлены в safari.
Приведу результаты PageSpeed Insights для пустой корзины.
Но, нет тех обещанных 100 баллов из 100.
Одна из причин: из 954kb (gzip) на странице только 120kb — это наши веб-компоненты (JS + CSS + SVG). Все остальное — это обслуживающие сайт скрипты, метрики и партнерские скрипты. Есть еще пара моментов, которые можно отметить в рекомендациях от PageSpeed Insights, но сильную присадку на мобилке нам дают сторонние скрипты.
Тут я бессилен, т. к. это метрики для бизнеса, и все сложнее, чем отказ от старых браузеров.
Сбор аналитики на нашем сайте также был болью. Раньше у нас был switch…case на 2500 строк, который пытался решить все кейсы и проблемы. А учитывая, что этот скрипт, который пушил в ga-контейнер, был в нашей сборке, какие-либо расширения или правки багов также привязывались к нашему релизному циклу.
Для сайта, который работает со слоями бизнес-логики, мы также решили, что будем работать с событиями.
Одна из мыслей о том, как наполнять это событие, чтобы соответствовать ТЗ, была следующей: всплытие этого события по DOM-дереву, обогащение его на каждом заинтересованном слое и отправка выше по дереву. Но такую систему сразу же отбросили, т. к. уж сильно она зависела от контекста элемента, который первый выкидывает событие.
И тогда мы пошли на пересмотр самого подхода для сбора информации в аналитику. При том же клике компонент, который обрабатывает этот клик, что-то знает о своем состоянии. Вот только это состояние он и выкидывает как событие, его перехватывает ga на уровне body. А дальше лишь чёрный ящик. Что происходит с данным событием, разработчики интерфейса не знают. И это правильно, наши бековые системы знают всю нужную для ga информацию. Мы смогли исключить аналитику из релизного цикла и тем самым сократить время на правки и внедрение новых полей в аналитику.
Но я бы соврал, если бы сказал, что это все проблемы, которые мы встретили, и что в итоге наступило светлое будущее и процветает социализм.
- Отсутствие доверия к технологии. Наверное, сложно доверять тому, чем почти никто не пользуется. Cейчас есть примеры того, как тот же Apple запустил свой музыкальный сервис с UI, построенным на веб-компонентах (stencil). Firefox, построил интерфейс служебной страницы about:config на веб-компонентах.
- Отсутствие интереса у сообщества. Я бы сказал, что есть энтузиасты, кто пробует и что-то реализует на веб-компонентах. И есть конторы типа Adobe или Oracle, кто пробует внедрять веб-компоненты в свои фронты. Но как я вижу отношение сообщества к данной технологии:
- Отсутствие разработчиков. Это связано со сказанным выше. Данный вопрос внутри «Леруа Мерлен» я решал через проведение воркшопов, написание статей (одна ушла на Хабр), доклад. Но получить разработчика со стороны, который будет готов погрузиться в «не react» — сложно.
- Отсутствие у меня опыта разработки ui-kit. Возможно, мне надо было «переболеть детскими болезнями», чтобы начать адекватно оценивать веб-компоненты и их место в наших UI, а также api, которое они должны реализовывать.
- Команде тестирования пришлось несладко, когда она познакомилась с shadowdom и его изоляцией.
- Подружили драйвер safari для selenium с shadowdom только через жуткие костыли.
- У веб-компонентов проблема с доступностью. Это прям большая проблема, связана она с использованием shadowdom. Как пример: с помощью клавиши таба в safari не попасть фокусом на кнопку, когда она лежит в shadowdom. Если вам критически нужна доступность, то веб-компоненты — это вообще не ваш вариант.
- Возможно, реактивность не нужна. Если мы рассматриваем веб-компоненты как атомарные элементы или лейауты, то реактивность там будет оверхедом, жрущим ресурсы и не дающим ничего, кроме единого подхода к реализации шаблонизации. Поэтому, если вы не реализуете виджеты с изолированной логикой, то использование того же lit-html, вероятно, избыточно.
- Возможно, не нужен constructible style sheets — еще один способ работы со стилизацией компонентов. По идее он дает профит в скорости рендера компонента за счет того, что ему уже определен набор стилей. Нет необходимости рендерить компонент и внутри него стили, которые потом парсить, и снова перерендеривать компонент. Идея хорошая, но реализована только в chrome, а для остальных браузеров необходимо использовать или полифилл, или готовые обертки типа lit-element. Лично для меня это еще один кусок JS, который не факт, что приносит на страницу профит по скорости отрисовки, но зато увеличивает рантайм JS.
-
Возможно, не нужен shadowdom. Только для изоляции стилей. Тут сильно холиварили с коллегой. Основная мысль в том, что shadowdom нормально не полифиллится, что, используя его, ты теряешь доступность. Slot, накладывает дополнительные ограничения на структуру компонента, позволяя стилизовать только первый уровень вложенного в него компонента. А ::part() не поддерживается всеми. Проблема, с которой я встретился, это попытка реализовать Яндекс-карту в веб-компоненте. Оказалось, что она использует глобальную область видимости, а потому, если помещаешь ее в shadowdom, будет баг. Вот тут статья о самом баге и о том, как я решил этот вопрос.
Еще одним неприятным моментом стало то, что атрибут loading=”lazy” для img не сработал из shadowdom. Это мой просчет, и данную проблему буду изучать, но пока надежнее data-src + IntersectionObserver не придумано.
-
Возможно, не нужна ленивая подгрузка, которую мы реализовали. Но тут, наверное, уже мои тараканы. Наверное это больше похоже на экономию на спичках, что это все никому не нужно, а пользователю что загрузить 116kb, что 380kb — роли не сыграет. Я провел поверхностный тест отказа от ленивой подгрузки и проверил результаты метрики performance в lighthouse с симуляцией медленного 4g в мобильном представлении.
Согласен, что метрики не показательны.
Однако для Safari мы были вынуждены отказаться от ленивой загрузки из-за бага: если пользователь на мобильном устройстве резко скроллит страницу вниз, то видит только белый экран, а элементы начинают подгружаться после того, как пользователь попробует еще раз проскроллить страницу.
Плюс ко всему в текущей реализации подгрузки был найден неприятный момент. Если пользователь возвращается на страницу по истории браузера, то попадет не в начало страницы, а на ее середину, где были отрендеренные компоненты. Но выше текущей позиции компоненты все так же не отрендеренны и занимают не тот размер, который рассчитываешь. Из-за этого пользователь увидит много скачков на экране при загрузке и во время скролла.
-
Возможно, не нужны веб-компоненты. Давайте смотреть правде в глаза: где вы (сегодня) получат максимальный профит от веб-компонентов? Это узкий спектр проблем.
- Легаси-проект, в который хотелось бы добавить новую функциональность, применяя метод мягкой интеграции.
- Если в компании зоопарк либ и для дизайн-системы нужен какой-либо агностичный инструмент.
- Вы — энтузиаст и хотите построить свой UI не как у всех.
- Ваша публикационная платформа умеет отдавать только html.
- Если нужна изоляция стилей, структуры, скриптов. Например, для микрофронтенда, где в каждом кусочке сайта крутиться свой UI-фреймворк.
Постепенно идет разработка новой платформы для работы с микрофронтендами и за основу взяли react. Часть компонентов переиспользуются из текущей разработки веб-компонентов. Проблем со связкой react + lit-element не выявили. Месяца через 2 можно будет посмотреть результат на проде.
До весны 2022 года на российской территории можно было встретить огромное множество различных самых разных брендов, продающих свою продукцию напрямую. Но с целью поддержки антироссийских санкций, в том числе под давлением правительств «недружественных стран», свыше тысячи иностранных компаний ушли с российского рынка, поэтому теперь купить их продукцию в стране невозможно, либо возможно по куда более высокой цене вследствие того, что она ввозятся третьими лицами. Уходить с российского рынка сеть крупнейших строительных магазинов «Леруа Мерлен» не планировала, но все неожиданно изменилось весной 2023 года, когда бренд объявил о намерении полностью покинуть Россию. Это случится уже совсем скоро.
Французская компания Leroy Merlin объявила о том, что в ближайшее время она продаст весь свой бизнес в России. К слову, российский рынок является вторым по степени важности для компании, то есть уйдя из страны она тем самым нанесет по себе огромный финансовый удар, лишив себя огромных доходов. Новыми владельцами бизнеса компании станет ее нынешнее руководство. Из-за грядущего ухода с российского рынка открытие новых торговых точек остановлено, но при этом все имеющиеся в настоящее время продолжат и дальше работать в полной мере, то есть россияне по-прежнему смогут такие посещать и покупать себе какие-либо товары, делая это максимально легко и просто. Также продолжит работать онлайн-магазина, в рамках которого покупатели смогут приобретать товары с доставкой на дом или в другое необходимое место.
Однако все россияне должны понимать, что Leroy Merlin не просто так уходит из России. После того как бренд официально уйдет с российского рынка, все названия, вывески и эмблемы «Леруа Мерлен» придется ликвидировать и демонтировать. Проще говоря, в будущем данная сеть строительных магазинов будет работать уже под каким-то другим названием, поэтому прежнее прекратит существование в юридическом плане. Пускай сами магазины и не закроются, а никто из сотрудников не потеряет рабочее место, но наименование бренда изменится и, вероятно, изменятся какие-то правила. Если сейчас российское подразделение компании Leroy Merlin придерживается правил, которые были придуманы во Франции, то новые владельцы смогут корректировать такие по своему усмотрению, например отказавшись от принципа возврата в течение 365 дней.
Все российское подразделение Leroy Merlin уже совсем скоро станет полностью автономным и независимым. Проще говоря, никакого отношения к французской компании иметь оно более уже не будет. Если вдруг возникнут какие-то проблемы, например из-за убытков, компания не сможет запросить помощь от головной компании. Все эти вопросы, в том числе с финансированием, российской компании придется решать в полной мере самостоятельно, не рассчитывая даже и близко на то, что ей кто-то как-то поможет. Остается верить и надеяться на то, что ассортимент доступных для покупки товаров в магазинах «Леруа Мерлен» не изменится, а цены не вырастут. Во многом это будет зависеть от той бизнес-модели, которой захочет придерживаться новое руководство компании.
Ранее сообщалось о том, что компания «Леруа Мерлен» сделала важное заявление для всех, кто покупаю стройматериалы и инструменты.
Присоединяйтесь к нам в Google News, Twitter, Facebook*, Instagram* (*площадки признаны в России экстремистскими), ВКонтакте, YouTube и RSS чтобы следить за новостями и оперативно получать интересные материалы.
Информация о статусе сервера обновлена только что.

Что делать, если сайт недоступен?
Leroymerlin.ru не работает сегодня апрель 2023?
Узнайте, работает ли Leroymerlin.ru в нормальном режиме или есть проблемы сегодня
Статус Leroymerlin.ru : сбой Почему?
Сообщить о сбое в соцсетях:
Leroymerlin.ru сбои за последние 24 часа
| Город | Сбои |
|---|---|
| Москва | 13 |
| Волгодонск, Ростовская область | 8 |
| Челябинск, Челябинская | 2 |
| Пенза, Пензенская область | 2 |
| Екатеринбург, Свердловская область | 2 |
| Иркутск, Иркутская область | 2 |
| Нахабино, Московская область | 2 |
| Рязань, Рязанская область | 2 |
| Кострома, Костромская область | 2 |
| Апастово, Татарстан | 1 |
Также сообщения о сбоях есть в городах:
Новокузнецк, Кузба́сс; ; Владивосток, Приморский край; Новосибирск, Новосибирская область; Смоленск, Смоленская область; Санкт-Петербург; Волгоград, Волгоградская область; Можайск, Московская область; Казань, Татарстан; Ташкент; Таганрог, Ростовская область; Минск; Нижний Новгород, Нижегородская область; Томск, Томская область.

Не работает Leroymerlin.ru?
Не открывается, не грузится, не доступен, лежит или глючит?
Самые частые проблемы Leroymerlin.ru
Чат пользователей Leroymerlin.ru
Подсказки? Разочарования? Обсуждаем проблемы сервиса с другими посетителями сайта:
Чат с регистрацией
идентификация не требуется
комментарии с нецензурной лексикой и оскорблениями удаляются
Гость
•
2 дней назад
#
1 апреля 2023
+
0
—
★
☆
☆
☆
☆
не работает сайт
Гость
•
5 дней назад
#
29 марта 2023
+
0
—
★
☆
☆
☆
☆
Не работает
Гость
•
10 дней назад
#
24 марта 2023
+
0
—
★
☆
☆
☆
☆
не запускается
Гость
•
16 дней назад
#
18 марта 2023
+
1
—
★
☆
☆
☆
☆
На сайт обычным способом не заходит, а через впн пишет, что нельзя зайти через впн.
Виктория
•
24 дней назад
#
10 марта 2023
+
0
—
Не зайти в личный кабинет!
Дилшод
•
33 дней назад
#
+
0
—
Првет я ишу работа
Пользователь
•
34 дней назад
#
+
0
—
Сайт Лерой Мерлен не доступен
Первый раз столкнулся с тем, что сайт https://krasnoyarsk.leroymerlin.ru/ как и сайт https://leroymerlin.ru/ не открывается. Браузер сообщает — ERR_CONNECTION_TIMED_OUT Средство диагностики сетей делает вывод — Параметры компьютера настроены правильно, но запрашиваемый ресурс не отвечает.
Марина
•
43 дней назад
#
+
0
—
Что с приложением Леруа? При входе в разделы и попытке выбора товара — «Сервер не доступен»
недовольный клиент
•
68 дней назад
#
+
3
—
гавно сайт, не работает на постоянку
Михаил
•
68 дней назад
#
+
3
—
Не работает ни одна из ссылок.
АА
•
70 дней назад
#
+
2
—
https://ufa.leroymerlin.ru/ с пк не доступен (Уфанет). Через моб. интернет — работает.
Ирина
•
70 дней назад
#
+
24
—
На компьютере не работает, сайт не открывается, просто белый экран. На телефоне приложение работает хорошо. 23 января 23 год.
дыкъ
•
71 дней назад
#
+
0
—
Не удается получить доступ к сайтуПревышено время ожидания ответа от сайта novosibirsk.leroymerlin.ru. leroymerlin.ru — то же самое.
Елена
•
80 дней назад
#
+
-1
—
Нет истории покупок в личном кабинете за январь-сентябрь 2022 года
Антарес-тм
•
80 дней назад
#
+
0
—
не заходит на страницу корпоративного личного кабинета, пишет страница не найдена
Гость
•
84 дней назад
#
+
0
—
★
☆
☆
☆
☆
Сайт не открывается, если открылся, то сразу сворачивается.
Iva 
•
86 дней назад
#
+
0
—
Этот сайт в дауне чаще, чем в нормальной работе…
Гость
•
95 дней назад
#
+
1
—
★
★
☆
☆
☆
Оплата не проходит, выдается техническая ошибка. Заказ через телефон тоже не оплатить — выдается ошибка. Что за бардак творится у вас в сети?! Программное обеспечение — безобразие!
Гость
•
97 дней назад
#
+
3
—
★
☆
☆
☆
☆
Не открывается, не грузится, недоступен, лежит!
Уфа
•
97 дней назад
#
+
1
—
Сайт не открывается с компа(((((
Ольга
•
98 дней назад
#
+
0
—
Не получается открыть сайт Леруа Мерлен
Почему не зайти на сайт Леруа Мерлен? Пишет, что соединение не безопасно, так же как и ФБ и инсту. Что случилось, сайт заблокировали или Леруа Мерлен нас покинули?
Гость
•
102 дней назад
#
+
0
—
★
★
★
☆
☆
Всегда долгое открытие сайта
Гость
•
116 дней назад
#
+
1
—
★
☆
☆
☆
☆
не работает сайт
Роман
•
133 дней назад
#
+
9
—
Сайт не открывается. Просит отключить какой то впн. Которого нет
Ирина
•
135 дней назад
#
+
0
—
Не возможно зайти в приложение, сразу вылетает. Самара
Игорь
•
137 дней назад
#
+
1
—
Сбой в работе сайта или новая политика Леруа?
Всё выбирается, но доставка отсутствует. Самовывоз формально есть, но не отображается адрес магазина для самовывоза и соответственно нет возможности оплатить.
Гость
•
140 дней назад
#
+
1
—
★
☆
☆
☆
☆
сайт часто не открывается с ПК
Анатолий
•
142 дней назад
#
+
3
—
Корзина
не могу зайти в корзину набрал товары ,экран белый и надпись ((По независящим от вас причинам произошла техническая ошибка. Пожалуйста, перезагрузите страницу))
грузи не грузи бесполезно
Гость
•
144 дней назад
#
+
0
—
★
☆
☆
☆
☆
Почти ни один товар не грузит
Алла
•
169 дней назад
#
+
0
—
Сегодня 16.10 сайт Леруа не работает
Гость
•
170 дней назад
#
+
-1
—
★
☆
☆
☆
☆
Жесть как тормозит…
Иван
•
170 дней назад
#
+
4
—
Сайт не работает
Гость
•
175 дней назад
#
+
5
—
★
☆
☆
☆
☆
Сайт может не работать с VPN
Рекомендуем отключить VPN для стабильной работы сайта.
Лилия
•
183 дней назад
#
+
0
—
не удается установить соединение с сайтом
Гость
•
187 дней назад
#
+
0
—
★
☆
☆
☆
☆
Internal Server Error
Алексей
•
188 дней назад
#
+
-1
—
Не открывается сайт вообще, Челябинск.
Мэри
•
196 дней назад
#
+
0
—
Главная страница открывается и всё, сервер недоступен. И так очень часто
очень злой миша
•
202 дней назад
#
+
0
—
ruxitagentjs_ICA27Vdfghjqrux_10247220811100421.js:501 POST https://api.leroymerlin.ru/aem_acs/v1/startGroupCheckout 400 (Bad Request)
Это происходит, когда жмешь кнопку «оформить доставку».
злой миша
•
202 дней назад
#
+
0
—
возможно надо попробовать разбить доставку на товары из их интернет магазина и из того, что на складе в городе — не смешивая
злой миша
•
202 дней назад
#
+
0
—
оформление доставки не работает, или сама доставка, в не зависимости — авторизован или нет.
при авторизации не работают личные данные («ошибка») в личном кабинете. может дело в этом.
так же походу информация о товарах из корзины сохраняются в cookie. соответственно трюк с авторизацией и переносом товаров в корзину в другом браузере не прокатывает.
Возможно кучу людей уволилисократилисами убежали + отвалиливались подрядчики (кто доставкой под их брендом занимался), и когда доставка «перегружена», то «ломают» бэкенд отвечающий за доставку, потом «чинят» когда освобождаются грузчикидоставщики.
а может неудачно перенесли сайт с облаков на землю (ip числится в москве)
техподдержка отвечает по скрипту. про то что сбой, и можно потом заказать на след. день наприме — когда починят — не говорят.
походу теперь только розница — бери машину и забирай сам.
Елена
•
203 дней назад
#
+
0
—
Третий день пытаюсь закупиться в Леруа, на моменте оформления заказа все зависает. Несколько раз в течение 3 дней звоню, пытаясь оформить заказ по телефону. Результат тот же, то есть никакой. Говорят, что у них «техническая проблема». Товары , которые доступны только онлайн , купить нельзя. Никак.
Николай
•
206 дней назад
#
+
0
—
Заказы не оформляются…
Гость
•
207 дней назад
#
+
0
—
★
☆
☆
☆
☆
Сайт может не работать с VPN
Рекомендуем отключить VPN для стабильной работы
Техподдержка рекомендует вызвать мастера по компьютерам :0 красавелло
Гость
•
207 дней назад
#
+
0
—
★
☆
☆
☆
☆
Сайт может не работать с VPN
Рекомендуем отключить VPN для стабильной работы
Сколько же денег они теряют.. ну и хорошо
Гость
•
208 дней назад
#
+
0
—
★
☆
☆
☆
☆
Сайт и приложение работают первые 10-20 минут, потом постоянно пишет Сервер недоступен.
Дмитрий
•
215 дней назад
#
+
2
—
«Сайт может не работать с VPN
Рекомендуем отключить VPN для стабильной работы сайта.
8 800 700-00-99″
Такое сообщение на белом поле… Неважно — с VPN пытаешься зайти или без…
рита
•
216 дней назад
#
+
0
—
не удается получить доступ к сайту. По всем выше указанным ссылкам
Сергей
•
217 дней назад
#
+
3
—
Сейчас сайты novosibirsk.leroymerlin.ru и просто leroymerlin.ru не открываются из любого браузера (G.Chrome, Firefox, Edge) и не пингуются в cmd:
<<C:UsersWe>ping leroymerlin.ru
Обмен пакетами с leroymerlin.ru [178.248.235.219] с 32 байтами данных:
Превышен интервал ожидания для запроса.>>
ОДНАКО если заходить через VPN, то сайт работает, но сообщает, что не будет доступен через VPN (фейспалм).
Ален
•
228 дней назад
#
+
0
—
Попробуйте через телефон зайти с мобильным интернетом а не Wi-Fi
Ален
•
228 дней назад
#
+
1
—
Также пишет что VPN включен, хотя его не устанавливал на компьютер.
А сейчас вообще не грузится
Альмира
•
229 дней назад
#
+
0
—
Не работает сайт, невозможно положить товар в корзину, не работают ни одна кнопка, невозможно сделать заказ в интернет магазине
Александр
•
229 дней назад
#
+
3
—
При попытке зайти на сайт открывается страничка с надписью: Сайт может не работать с VPN.
Рекомендуем отключить VPN для стабильной работы сайта.
Но я работаю без VPN
Галина
•
230 дней назад
#
+
0
—
Вчера и сегодня не открывается сайт Леруа, заходила с разных мест, вчера все работало где-то до 9 по Челябинску, а потом появилась ошибка 404, а сегодня решила зайти на работе с компа — просто белый экран
Наталья
•
231 дней назад
#
+
0
—
Заказ невозможно оформить.
VPN не установлен. Проблема возникла впервые, всегда легко и быстро делала заказ
Гость
•
231 дней назад
#
+
0
—
★
☆
☆
☆
☆
******** сайт
Людмила
•
236 дней назад
#
+
0
—
Сайт может не работать с VPN
Рекомендуем отключить VPN для стабильной работы сайта.
Виктор
•
237 дней назад
#
+
1
—
Сайт может не работать с VPN
Рекомендуем отключить VPN для стабильной работы сайта.
а vpn не установлен
Алексей
•
238 дней назад
#
+
0
—
Сайт может не работать с VPN
Рекомендуем отключить VPN для стабильной работы сайта.
ЮРИЙ
•
239 дней назад
#
+
0
—
07/08/2022 12:50 Смоленск операторы Мегафон и МТС, браузеры Сафари и Яндекс — сайт не открывается
Гость
•
240 дней назад
#
+
0
—
★
☆
☆
☆
☆
«Сайт не может работать с VPN для корректной работы отключите его». А у меня и не стоит випиэн, сайт у них дерьмо
Гость
•
242 дней назад
#
+
0
—
★
☆
☆
☆
☆
не работает сайт
Андрей
•
245 дней назад
#
+
0
—
Не грузит картинки, очень долго открывается, корзина глючит, показывает что там заказ, но его там нет. И так уже месяц минимум, с телефона работает, но с компа нет. Браузер Мозилла.
Светлана
•
252 дней назад
#
+
0
—
невозможно оформить заказ в приложении
Артур
•
258 дней назад
#
+
-1
—
Ранее созданная учетная запись не найдена. Историю покупок по сервисной карте вообще посмотреть негде. Зарегистрироваться заново невозможно — все что создается просто исчезает.
Гость
•
295 дней назад
#
+
0
—
★
☆
☆
☆
☆
Сайт не может работать с ВПН.
А вам не пофиг через что? Или собираете и сливаете данные
Гость
•
303 дней назад
#
+
0
—
★
☆
☆
☆
☆
Леруа пишет — Сайт может не работать с VPN . VPN не включал…
Анна
•
310 дней назад
#
+
0
—
В приложении невозможно оформить заказ
Людмила
•
315 дней назад
#
+
0
—
Не могу войти в Личный кабинет ни через сайт, ни через приложение уже вторую неделю!!! Не узнаёт ни почту, ни пароль. Пробовала пройти через «забыли пароль», тоже тишина, никаких сообщений на почту не пришло ни разу!!! Позор!
Виктория
•
322 дней назад
#
+
0
—
Добрый день. Не могу зайти в Личный кабинет.
Денис
•
350 дней назад
#
+
0
—
не показывает каталог. Главную страницу открывает, а вот каталог нет. Произошла ошибка пишет аймак мой, предлагает вернуться на главную страницу
Дмитрий
•
359 дней назад
#
+
0
—
Сайт не грузит
Гость
•
361 дней назад
#
+
0
—
★
☆
☆
☆
☆
не возможно войти в личный кабинет
Кат
•
363 дней назад
#
+
0
—
Сайт не работает уже три дня
Гость
•
363 дней назад
#
+
0
—
★
☆
☆
☆
☆
Не могу зарегистрироваться и войти в личный кабинет
Гость
•
365 дней назад
#
+
0
—
★
☆
☆
☆
☆
Кол вам за вашу работу.Отвратительное приложение,бесполезное.Хоть бы «хрюкнули»в ответ после множества обращений.
Гость
•
365 дней назад
#
+
0
—
★
☆
☆
☆
☆
Не работает приложение.Не открывается.Дергается,а потом пишет,что сервер не доступен.Написала в поддержку,ответ ноль.Отправила 5 писем,и полный игнор.Ни ответа,ни приложения.
Ирина
•
370 дней назад
#
+
0
—
Да, сайт мертвый, ничего не помогает. Выбранный товар не дает оформить. Хозяева Леруа собираются решать проблему?
Гость
•
370 дней назад
#
+
0
—
★
☆
☆
☆
☆
Сайты постоянно не работают
Гость
•
373 дней назад
#
+
0
—
★
★
★
★
★
Лучший магазин!
Гость
•
376 дней назад
#
+
0
—
★
☆
☆
☆
☆
Не грузит сайт
Ирина
•
377 дней назад
#
+
0
—
Не работает сайт, просто висит как мертвый(
Алина
•
377 дней назад
#
+
0
—
Не работает ни сайт, ни приложение
Гость
•
381 дней назад
#
+
0
—
★
☆
☆
☆
☆
часто сайт не работает
Гость
•
394 дней назад
#
+
0
—
★
☆
☆
☆
☆
глючит и не могу активировать карту, все время при попытке активировать пишет ошибка пробуйте позже
Тамирлан
•
394 дней назад
#
+
0
—
В корзину не войти. Пишет «ОШИБКА»
Юрий
•
399 дней назад
#
+
0
—
Сайт висит. НЕ дает сделать заказ онлайн! Видимо скачки курса рубля напугали
Андрей
•
403 дней назад
#
+
0
—
Сайт висит. НЕ дает сделать заказ онлайн! Техподдержка в растерянности! Видимо скачки курса рубля напугали!
Виктор
•
419 дней назад
#
+
0
—
Приложение и сайт не грузятся
Дмитрий
•
420 дней назад
#
+
0
—
с Нового года пытаюсь зайти посмотреть каталог и прицениться. Нет возможности , открывается тупо пустая страница
Кристина
•
428 дней назад
#
+
0
—
Не работает сайт. Постоянно висит, не возможно сделать закпз
Илья
•
442 дней назад
#
+
0
—
Невозможно войти в личный кабинет
Александр
•
445 дней назад
#
+
0
—
Сайт не работает. Невозможно войти в личный кабине. Такое впечатление что сайт контролируют полные дебилы. Отказывайтесь от него берегите нервы и время.
АБ
•
455 дней назад
#
+
0
—
Ни сайт ни приложение не грузятся нормально
Ирина
•
493 дней назад
#
+
0
—
Каталог не грузится
Олег
•
508 дней назад
#
+
0
—
Сайт не работает, каталог не загружается. Открываются только товары в корзине по прямым ссылкам
Сергей
•
513 дней назад
#
+
0
—
Сайт глючит. Невозможно открыть каталог
Елена
•
519 дней назад
#
+
0
—
Сайт не работает.
Гость
•
524 дней назад
#
+
-1
—
Не работает
Dmitry
•
524 дней назад
#
+
0
—
Access to resource was blocked.
гггг
•
524 дней назад
#
+
0
—
сбой
Марина
•
567 дней назад
#
+
0
—
В личный кабинет невозможно войти. Корзина не открывается. Невозможно сделать заказ.
Татьяна
•
571 дней назад
#
+
0
—
сайт не работает
Гость
•
601 дней назад
#
+
0
—
Сайт работает с ошибками
БубкаГоп
•
639 дней назад
#
+
0
—
Используйте Tor browser! У Леруа хостинг за бугром и его РКН блочит, скажите спасибо нашим властям, которые заботятся о нас, разрабы сайта Леруа не при чем!
Мариныч
•
656 дней назад
#
+
0
—
Ярославль. Сайт не открыть уже пол года! Помучилась и отступилась, но его так и не настроили по сей день! Всё со словами леруа марлен блокируется «не защищенное соединение — мошеннический сайт»! Разные провайдеры, разные браузеры эту проблему решить не могут! Чистить, переустанавливать или еще как-то выдрючивать свой пк смысла нет, это проблема самого сайта леруа, а не вашего компа! В техподдержке утверждают, что у всех всё работает, только я одна дура безрукая! Ну не работает комп, делайте заказы при помощи телефона!
Лично мне кажется, что владельцы сайта изначально нацелились «увести» покупателей от компьютеров, «пересадив» всех на мобильные устройства! Только вот зачем — экономия на обслуживании сайта или с мобилы легче наши данные качнуть? Устранять неполадки никто не собирается, а зачем, Вы всё равно притопайте в магаз и купите необходимое, только уже не виртуально! Тоже, кстати, не плохая экономия для владельцев сайта: и доход не снижается, и товар покупают, а Ваше время, увы, это ваши деньги, а не их! Каменный век с леруаШкой уже наступил! Но… ассортимент и качество товара теперь оставляет желать лучшего, доставка дороже, чем в других магазах, «подкованность» и доброжелательность продавцов не на высоте! Может лучше воспользоваться другими магазинами?
Иван Иваныч Иванов
•
680 дней назад
#
+
0
—
В половине браузеров дизайн страницы полностью разваливается. Невозможно ни посмотреть цены/описания, ни заказать что-то с сайта. Поддержка бездельничает буквально годами.
Не говоря уже о всяких касторамах-обях — даже французский, украинский и казахский сайты самого Мерлена работают вполне корректно.
Гость
•
707 дней назад
#
+
0
—
Ни одна из предложенных админом ссылок не работает
маринка
•
715 дней назад
#
+
0
—
Не работает уже пол года с компа,сколько можно?всё прочистила,перезагружала,без толку..
Гость
•
730 дней назад
#
+
0
—
Уже не первый день не дозагружается
Марина
•
738 дней назад
#
+
0
—
Постоянно выдаёт техническую ошибку.Достали.
Товарищь
•
788 дней назад
#
+
-2
—
Заработал
Товарищь
•
788 дней назад
#
+
0
—
сайт не работает
имя
•
803 дней назад
#
+
0
—
Сайт не работает говносайт леруа
Евгений
•
827 дней назад
#
+
0
—
Произошла техническая ошибка.
Воспользуйтесь поиском или вернитесь на главную страницу…
Уже неделю на страницу с товаром не могу зайти, с трёх броузеров… С телефона всё нормально.
Ирина
•
887 дней назад
#
+
0
—
Не могу зайти в профиль, при наборе пары логин-пароль нет клавиши войти, остается клавиша логин, очистка кэша, перезагрузка и прочая рекомендуемая процедура проблемы не решила
[email protected]
•
916 дней назад
#
+
0
—
На моем пк перестал открываться сайт леруамерлен.
Ошибка при установлении защищённого соединения
При соединении с orenburg.leroymerlin.ru произошла ошибка. OCSP-ответ ещё не действителен (содержит дату из будущего).
Код ошибки: SEC_ERROR_OCSP_FUTURE_RESPONSE
Страница, которую вы пытаетесь просмотреть, не может быть отображена, так как достоверность полученных данных не может быть проверена.
Пожалуйста, свяжитесь с владельцами веб-сайта и проинформируйте их об этой проблеме.
Олег
•
952 дней назад
#
+
0
—
Несколько дней пытаюсь посмотреть товары в каталоге, но товары не отображаются
Строитель
•
955 дней назад
#
+
0
—
Звонил, узнавал наличие товара. Телефонная служба работает.
На вопрос по сайту консультант сказала, что ничего не может сказать.
С мая месяца на сайт им по….
Есть ощущение, что там идут свои разборки, терки, передел, отжим.
Ирина
•
959 дней назад
#
+
0
—
Несколько дней пытаюсь посмотреть товары в каталоге, но товары не отображаются
гость
•
960 дней назад
#
+
0
—
сайт не работает. не отображаются товары в каталоге.
Ирина
•
963 дней назад
#
+
0
—
Не отображаются товары в каталоге! Теряете покупателей…
Покупатель
•
963 дней назад
#
+
0
—
Он у них в перманентно-полурабочем состоянии.
Юрий
•
970 дней назад
#
+
0
—
Не возможно увидеть товары в каталоге магазина. Отсутствует полностью, информация и фото товаров.
Гость
•
971 дней назад
#
+
0
—
Второй месяц не работает. Каталог не загружается.
Марина
•
997 дней назад
#
+
0
—
«В этом случае воспользуйтесь ссылками ниже: » — ссылки не работают. И сайт не работает.
Людмила Николаевна
•
1000 дней назад
#
+
0
—
Уважаемый Admin! Воспользовалась — все тоже самое!
Людмила Николаевна
•
1000 дней назад
#
+
1
—
Сайт Леруа Мерлен не работает с 25.06.20г. При запросе в Яндексе » Леруа Мерлен» ответ ( с переводом)-» Ваш браузер отправил запрос, который этот сервер не мог понять. Размер поля заголовка запроса превышает лимит сервера». По тел.-8(495)961-01-60 (Москва) администратор ответила, что жалоб не было. Предложила почистить кэши и куки в браузере Яндекса! Вопрос зачем, если все другие сайты прекрасно работают?!Напрашивается ответ: НЕ ХОТЯТ разбираться и устранять свои проблемы своего сайта!!! Доведите информацию до руководства сайта и магазина Леруа Мерлен, т.к. теряют покупателей и деньги!!!
Константин
•
1005 дней назад
#
+
0
—
Не возможно увидеть товары в каталоге магазина. Отсутствует полностью, информация и фото товаров.
Объем рынка маркетплейсов увеличивается с каждым годом из-за того, что интернет-покупатели постепенно отказываются от стандартных онлайн-магазинов в пользу площадок с другой моделью работы. Маркетплейсы уверенно выходят на передний план и в будущем тренд будет становиться всё более заметным.
В новой статье поговорим о том, как продавать товары на маркетплейсе «Леруа Мерлен» и что для этого надо. Расскажем о требованиях к продавцам, рассмотрим особенности вывода средств. В конце вас ждут советы по работе с торговой площадкой.
Статистика торговой площадки
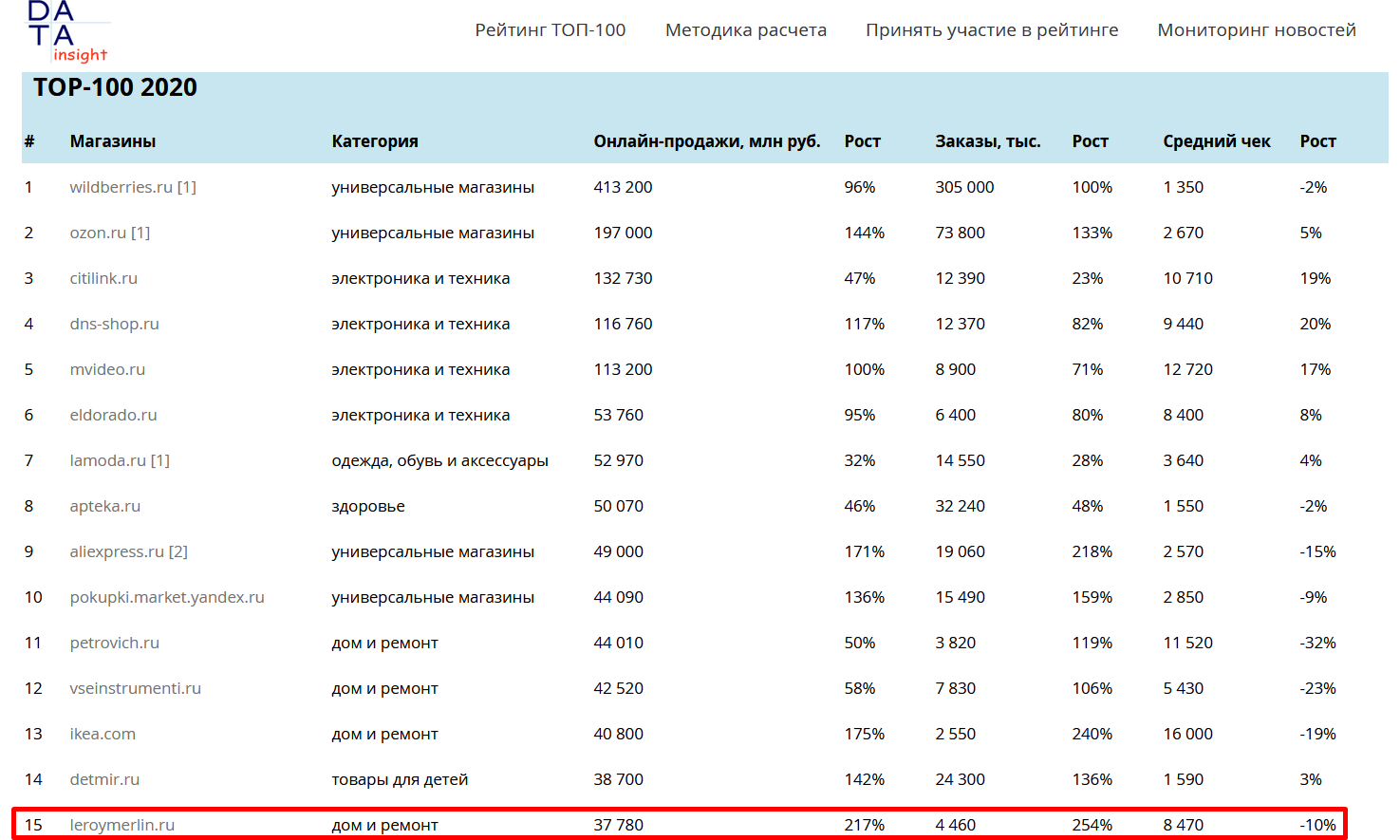
По итогам 2020 маркетплейс «Леруа Мерлен» вошёл в ТОП-15 крупнейших интернет-магазинов по версии рейтинга Data Insight. Он закрепился на 15 строчке с результатом 37 млн рублей. По итогам года продажи увеличились на 217%, а количество заказов выросло на 254%.
Обратите внимание, что средний чек упал на 10%. Сейчас он составляет 8 470 рублей и это довольно неплохая цифра. Хотя если вспомнить, что «Леруа Мерлен» покрывает всего одну нишу «Дом и ремонт», то показатель уже не кажется таким высоким.
У ближайшего конкурента Petrovich.ru объем продаж вырос всего на 50%, а количество заказов увеличилось на 119%. При этом средний чек пострадал ещё сильнее — -32% по итогам 2020 года. Хотя даже в такой ситуации цифры превышает аналогичные показатели «Леруа Мерлен»: 11 520 против 8 470 рублей.
Маркетплейс французской компании вплотную подобрался к главным конкурентам, но пока не может обогнать их по количеству продаж и заказов. Средний чек тоже оставляет желать лучшего, хотя по итогам 2021 года ситуация может полностью измениться.
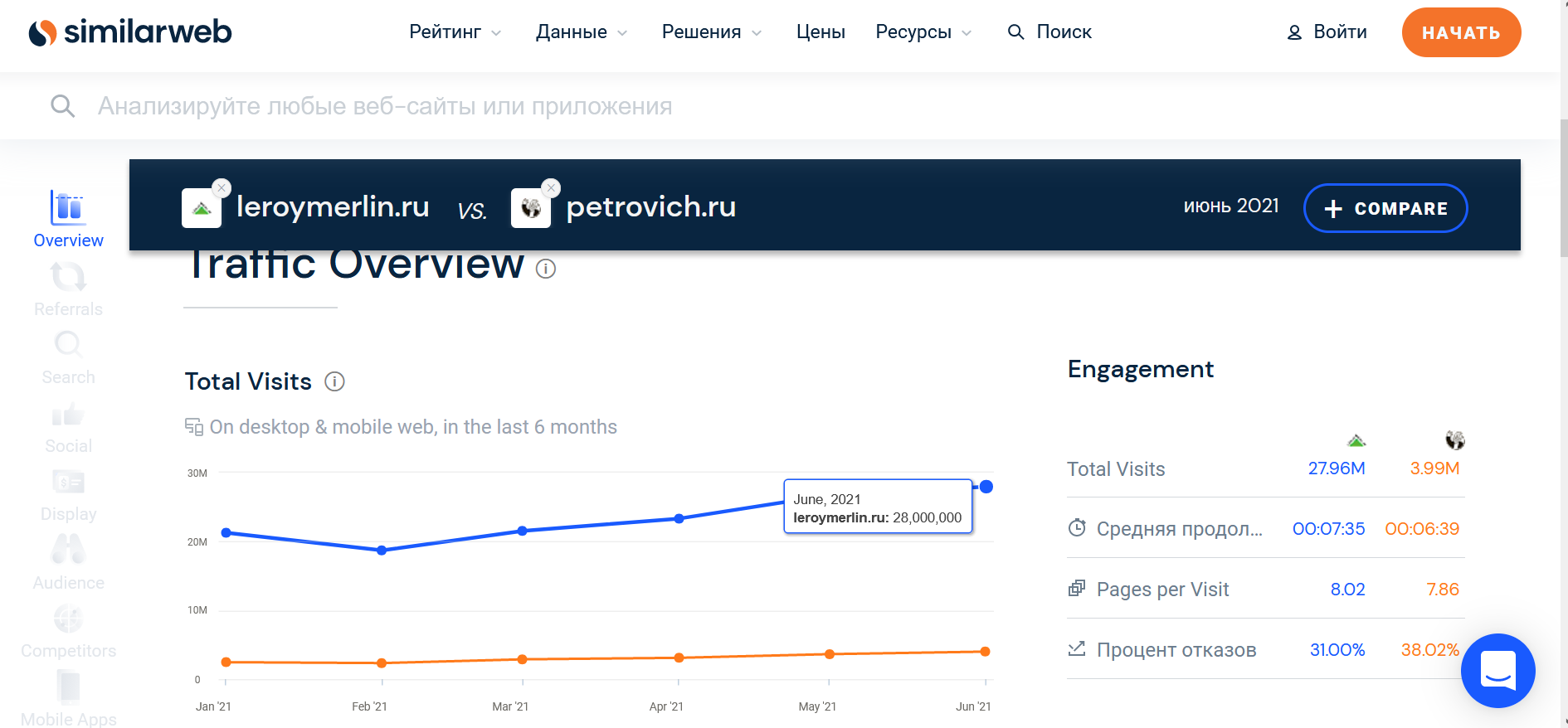
Данных о посещаемости в открытом доступе нет, но аналитические сервисы дают достаточно интересную картину. Например, Similarweb показывает, что по итогам июня 2021 года сайт зафиксировался на отметке 28 млн посетителей. 61% посетителей приносят поисковые системы, а ещё 30% приходят из рекламных систем.
Similarweb показывает, что у ближайшего конкурента Petrovich.ru намного меньше посетителей — всего 4 млн в месяц. При этом по продажам и количеству заказов он сильно обгоняет «Леруа Мерлен». Скорее всего, цифры посещаемости не совсем точные, потому что надёжных источников с реальными данными по сайту нет.
В 2021 году показатели «Леруа Мерлен» должны вырасти на фоне увеличения спроса. Коронавирус никуда не ушёл и люди продолжают инвестировать в ремонт, строительство домов и обустройство квартир. Итоговые показатели будут доступны в начале 2022 года. По текущим цифрам можно сказать, что «Леруа» активно догоняет конкурентов.
С учётом объема инвестиций и высокого спроса на товары в нише, показатели маркетплейса в ближайшие годы будут расти вверх. Скорее всего, он сможет даже обойти конкурентов, которые ушли недалеко, но могут похвастаться более высоким средним чеком.
Особенности «Леруа Мерлен»
Маркетплейс запустили в 2018 году в качестве пилотного проекта. По задумке создателей, с помощью сайта производители, которые ещё не смогли наладить продажи через интернет, смогут найти своих покупателей.
На первых этапах с маркетплейсом «Леруа Мерлен Маркет» взаимодействовали всего 120 партнёров из разных регионов России, а работа осуществлялась в нескольких городах. В рамках новой торговой площадки «Леруа» предоставляет партнёрам услуги под ключ: от логистики до обучения специалистов. Ставки с каждого заказа обсуждаются в индивидуальном порядке с партнёрами.
В 2020 году специально для обслуживания потребностей маркетплейса компания запустила распределительный хаб в Новосибирске. Его создали, чтобы представители торговой площадки могли самостоятельно подготавливать заказы к отправке, а не рассчитывать на компетентность продавца.
Это стандартный механизм распределения товаров, который работает по всех крупных маркетплейсах: продавец привозит большую партию продукцию на склад, а когда покупатель оформляет заказ, представители торговой площадки кладут товары в коробку и доставляют клиенту.
До середины 2019 года маркетплейс работал на поддомене market.leroymerlin.ru, но руководство приняло решение перенести каталог на основной сайт, чтобы у покупателей не было диссонанса при просмотре товаров. Пользователи будут видеть предложения маркетплейса в стандартном каталоге.
Сегмент DIY считается крупнейшим на рынке электронной коммерции по количеству активных площадок и входит в число крупнейших по количеству производителей товаров. Специалисты Price.ru оценивают среднемесячный объем продаж в 35-40 млн рублей.
Представители маркетплейса отмечают, что при создании проекта они поставили задачу поддерживать двукратный рост компании и постараются опередить рост рынка с помощью сочетания маркетплейса и офлайн-продаж.
Первым шагом на пути к созданию нового проекта был глубокий анализ рынка поставщиков в России. Специалисты «Леруа Мерлен» проанализировали его и определили, что отгружать товары будут продавцы. Такое решение было принято на основе многочисленных консультаций с селлерами. По итогам дополнительных опросов логистика всё-таки легла на плечи маркетплейса.
По имеющимся данным, Leroy Merlin Market запустили за 3 месяца и в мае 2018 года уже были первые продажи. В течение следующего года к платформе подключились сотни продавцов и покупателям стали доступны 80 000 товаров. По внутреннему плану команды проекта к 2021 году на площадке должно быть 500 000 товаров.
Ассортимент торговой площадки целиком состоит из товаров для дома и строительства. Сегмент DIY является приоритетным для «Леруа Мерлен», а статистика конкурентов показывает, что у него практически неограниченный потенциал роста.
На сайте продаются товары для ремонта, стройматериалы, товары для сада и дома, а также оформления интерьера. «Леруа» закрывает все потребности, которые могут возникнуть в процессе строительства дома, ремонта помещения или создания проекта интерьера.
Ключевая особенность маркетплейса — выгодные акции в блоке «Выгодно сегодня». В отличие от других интернет-магазинов предложения в виджете привлекают внимание пользователей и товары выглядят так, как будто они действительно продаются со значительной скидкой.
Подборки на главной странице сделаны с учётом потребностей целевой аудитории. Кроме продажи товаров «Леруа Мерлен» предлагает проектирование зданий от фундамента до интерьера в режиме онлайн. Клиенты получают бесплатный проект под их задачи.
Галерея готовых решений для оформления квартиры помогает найти подходящий вариант для создания оптимального дизайна помещения. В ней много интересных проектов под разные задачи, а товары из каталога обозначены специальными значками. Их можно добавить в корзину прямо на странице галереи.
Процесс подключения нового продавца
Представители «Леруа Мерлен» очень внимательно проверяют потенциальных партнёров. Выйти со своими товарами на маркетплейс не так просто. Подать заявку может любой продавец, но лучше заранее свериться со списком требований, чтобы не тратить время напрасно.
Первый важный момент — сотрудничество осуществляется только с физическими лицами-предпринимателями и юридическими лицами. Физические лица и самозанятые пока не могут претендовать на договор с «Леруа Мерлен». Маркетплейс заботится о качестве товаров и строго проверяет потенциальных партнёров.
Форма налогообложения ИП или юридического лица должна позволять работать в сфере производства или торговли, а компания должна быть зарегистрирована минимум год до подачи заявки на сотрудничество с «Леруа Мерлен». Обратите внимание, что финансовые показатели должны быть положительными.
«Леруа» тщательно проверяет потенциальных партнёров и если к компании есть претензии от любых государственных органов, начать сотрудничество не получится. Если компания находится на стадии ликвидации или имеет свойство не выполнять обязательства перед контрагентами, вход на маркетплейс будет закрыт.
И даже если с финансовыми показателями компании всё в порядке, товары могут не сразу появиться на площадке. Например, необходимо, чтобы линейка продуктов соответствовала ассортименту, который продаётся в магазинах «Леруа Мерлен».
Ещё одним важным критерием для начала сотрудничества являются минимальные расходы на работы с партиями товаров. Если поставщик не может гарантировать высокое качество продукции, она не появится на маркетплейсе пока у представителей не будет реальных доказательств качества.
Маркетплейс может запросить у поставщика документацию, подтверждающую высокое качество товаров, в том числе и нормативные документы. Одним из важных шагов на пути к сотрудничеству является аудит производства и даже складов. «Леруа Мерлен» тратит деньги на привлечение сторонних экспертов или время своей команды.
У потенциального поставщика могут запросить список документов, среди которых:
- учредительный договор;
- свидетельство о регистрации ИП или юридического лица;
- свидетельство GSI;
- товарная карточка установленной формы.
Многие производители товаров могут отказаться от выполнения большого списка требований маркетплейса, но сотрудничество с ним может сильно увеличить финансовые показатели, потому что объем продаж на торговой площадке впечатляющий.
В процессе оценки потенциальных партнёров «Леруа Мерлен» использует разные автоматизированные платформы, которые позволяют проверить надёжность контрагента и увидеть конкретные показатели: аудит качества, процент возврата и другие метрики.
Процесс подачи заявки сводится к нескольким шагам:
- Заполнение заявки на сайте.
- Согласование ассортимента и отправка сертификатов.
- Обмен данными и передача товара для съёмки.
- Контрольная закупка.
- Старт продаж.
Заполнить заявку несложно, но важно учитывать несколько важных факторов. На первом этапе потенциального партнёра просят выбрать категорию товара. На втором шаге необходимо выбрать все подкатегории. Обязательно напишите правильное значение в поле «Сколько товаров вы готовы предоставить для продажи», потому что от этого зависит возможность сотрудничества.
Последний шаг — заполнение данных о юридическом лице. Не оставляйте пустые поля, чтобы сотрудникам маркетплейса не пришлось уточнять информацию при звонке. В форме не указывается электронная почта и первое время коммуникация осуществляется в телефонном режиме.
Процесс продажи товара выглядит следующим образом:
- Клиент оформляет заказ на сайте.
- Партнёр видит заказ и берёт его в работу в течение часа.
- Продавец упаковывает заказ и передаёт его курьеру по графику.
- Курьерская служба доставляет заказ получателю.
- Если клиент оформляет возврат, товар приходит на склад продавца.
Продавец должен обрабатывать новые заказы в течение часа. «Леруа Мерлен» сотрудничает с поставщиками, у которых есть склады в Москве, Самаре, Новосибирске, Санкт-Петербурге, Нижний Новгороде, Иваново. У продавцов должно быть пространство и сотрудники для упаковки товаров по стандартам DIY-ритейлера.
Оформление магазина и загрузка товаров
«Леруа Мерлен» в отличие от других маркетплейсов, не выделяет товары сторонних поставщиков в общем каталоге. У пользователей может сложиться впечатление, что все они продаются под одним брендом. На практике так и происходит — именно поэтому маркетплейс предъявляет высокие требования к поставщикам.
Покупатели могут узнать о продавце с помощью логотипа на товарах. Например, на фото OSB плиты располагается значок бренда в левом нижнем углу. Хотя клиентам он может ни о чем не говорить, потому что они ранее не покупали продукты производителя.
Ещё одно место, где отображается информация о продавце — название товара. В названии модели часто указывается линейка или производитель. Правда, мало кто обращает внимание на эти данные. Покупатели копируют название товара только когда хотят сравнить цену.
Если продавец прошёл базовую проверку, показал всю документацию и доказал, что с ним можно сотрудничать, наступает время выполнить главный шаг — импортировать каталог товаров и настроить корректное обновление остатков.
Данные о наличии товаров, характеристиках и остатках должны обновляться в автоматическом режиме. «Леруа Мерлен» помогает партнёрам настроить интеграцию по API, чтобы цифры менялись без ручного вмешательства с любой стороны.
Комиссия и процесс вывода средств
В открытом доступе нет информации о том, какой процент комиссии берёт маркетплейс за свои услуги. Как и данных о том, сколько получает продавец после успешного выполнения заказа. «Леруа Мерлен» предлагает индивидуальные условия для каждого продавца с которым он заключает договор.
Информации о сроках вывода средств за продажу товаров тоже нет. Известно только что деньги приходят на расчётный счёт в банке, потому что сотрудничать с маркетплейсом могут физические лица-предприниматели и юридические лица. Вывод с расчётного счета выполняется на карту в том же или другом банке.
Маркетплейс работает уже 3 года, но в открытом доступе нет данных о том, какой процент предлагают продавцам. Скорее всего, эта информация защищается договором о неразглашении (NDA). Поэтому даже в интервью действующие поставщики интернет-магазина не могут озвучивать конкретные цифры.
«Леруа Мерлен» пошёл по пути качества, а не количества. Поэтому каждый партнёр проходит тщательную проверку и допускается на площадку только после выполнения всех условий. Бренд не хочет рисковать хорошей репутацией, а так как на площадке нет страниц для сторонних продавцов, они все продаются от лица «Леруа Мерлен».
Советы по работе с маркетплейсом «Леруа Мерлен»
Маркетплейс предъявляет высокие требования к продавцам, но необязательно соглашаться на все условия без предварительной проверки. На странице с описанием процесса подключения к площадке есть агентский договор с мерчантом и приложение к нему. Рекомендуем ознакомиться с документами и показать их юристу для экспертной оценки.
У «Леруа Мерлен» хорошая репутация на рынке, поэтому сомневаться в качестве предоставляемых услуг не стоит. Но проверить договор и другую документацию необходимо, чтобы убедиться в отсутствии «подводных камней».
Советы по работе с торговой площадкой:
- Уделите внимание контрольной закупке. В ходе неё маркетплейс проверяет качество услуг продавца.
- Отгружайте товары вовремя. Создание фотографий, загрузку карточек товаров и другие технические задачи маркетплейс берёт на себя.
- Ведите переговоры об увеличении поставок. Если зарекомендуете себя как надёжного поставщика, представители маркетплейса могут пойти навстречу.
- Следите за отзывами. Старайтесь быстро отреагировать на негативные комментарии и находить компромисс в каждом конфликте.
- Заполните все характеристики товара. Без них карточка не появится в общем доступе.
Успех работы на маркетплейсе «Леруа Мерлен» зависит исключительно от подхода продавца к сотрудничеству. Если он заранее узнал все требования торговой площадки и хорошо подготовился к началу диалога о работе, проблем не будет.
Возможно вам также будет интересно: